floatを有効にした要素に対して文字(段落やリスト)を回り込ませたく無いときは、文字に対してCSSで「overflow: auto」をかけることで回り込みを阻止することが出来ます。
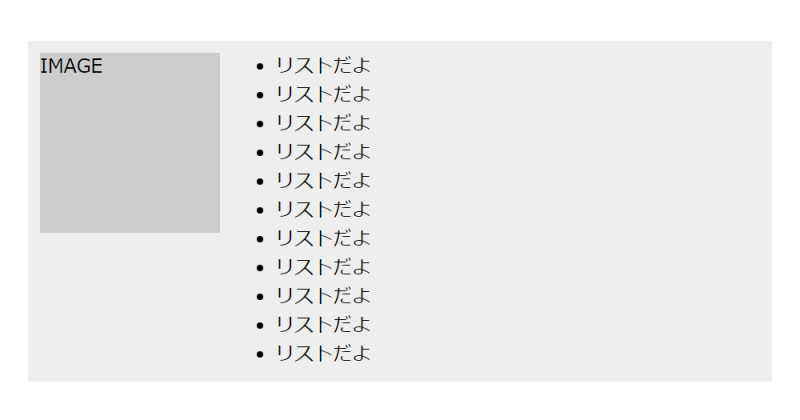
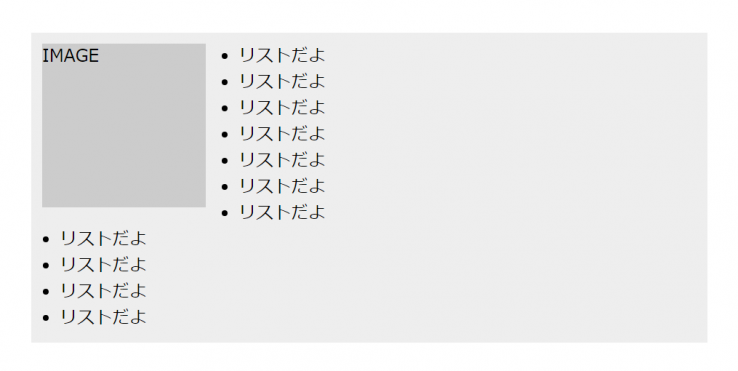
これを↓

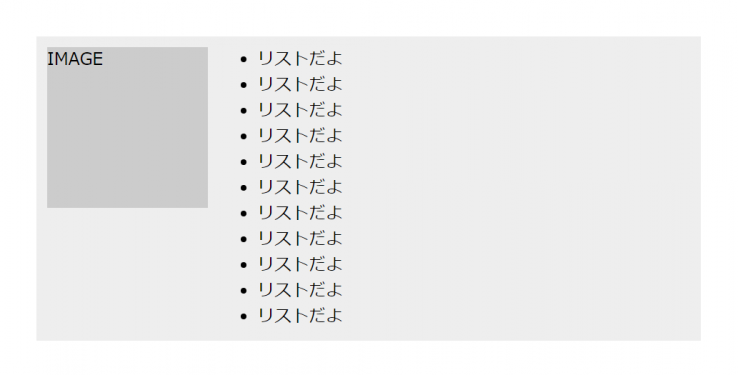
こうする↓

サンプルコード
<div class="box"> <div class="image">IMAGE</div> <ul> <li>リストだよ</li> <li>リストだよ</li> <li>リストだよ</li> <li>リストだよ</li> <li>リストだよ</li> <li>リストだよ</li> <li>リストだよ</li> <li>リストだよ</li> <li>リストだよ</li> <li>リストだよ</li> <li>リストだよ</li> </ul> </div>
*{
margin: 0;
padding: 0;
}
.box{
width: 600px;
background: #eee;
margin: 0 auto;
padding: 10px;
}
.image{
float: left;
background: #ccc;
width: 150px;
height: 150px;
margin-right: 30px;
}
ul{
overflow: auto;
padding-left: 1em;
}
See the Pen floatの回り込みをoverflow:auto;で阻止する by Shugo Suda (@sudarexyz) on CodePen.0
補足
padding-leftなんかで画像分の余白を空ける方法もありますが、overflow:autoを使えばいちいち計算しなくても勝手に画像のサイズに合わせて表示されるので便利です。
WordPressでsingle.phpやpage.phpのCSS指定で役立ちそうですね。